<img>タグ
| 要素 | img要素 |
|---|---|
| 分類 | インライン要素 空要素 |
| 開始・終了 | 開始のみ |
img要素はページ内画像を表示させるためのタグです。
表示する画像はsrc属性でファイルのURLを指定します。
表示できる画像は主にjpg、png、gifが主流です。
alt属性には画像が表示できない環境の場合に代替えで表示をしたり、目の不自由な人への対応として値に設定されているテキストを読み上げる場合に使用されます。
画像とテキストの位置を調整する
imgはインライン要素ですが、画像に対してテキストの表示開始位置を指定するにはalign属性の設定が必要です。
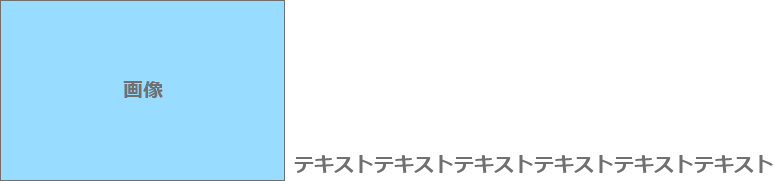
通常何も設定していない場合は、下記のような位置にテキストが表示されます。

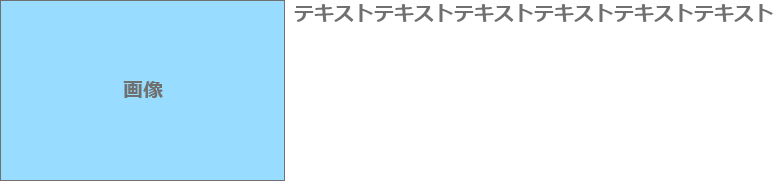
画像の上ラインに合わせてテキストを配置する場合
▼HTML
<img src="sample.png" alt="サンプル画像" align="top">サンプルテキストサンプルテキスト

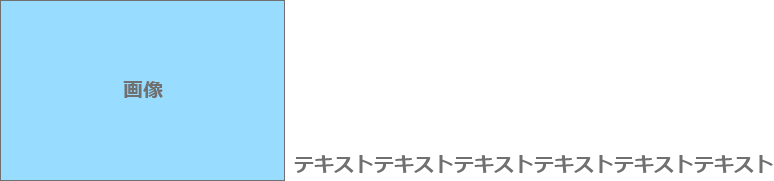
画像の中央ラインに合わせてテキストを配置する場合
▼HTML
<img src="sample.png" alt="サンプル画像" align="middle">サンプルテキストサンプルテキスト

画像の下ラインに合わせてテキストを配置する場合
▼HTML
<img src="sample.png" alt="サンプル画像" align="bottom">サンプルテキストサンプルテキスト

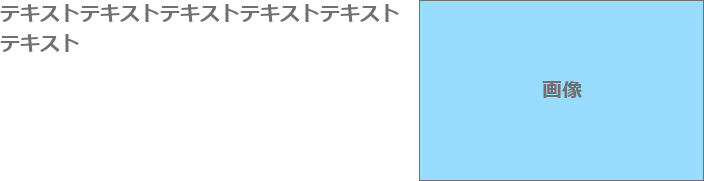
画像の右側にテキストを配置する場合
▼HTML
<img src="sample.png" alt="サンプル画像" align="right">サンプルテキストサンプルテキスト

画像の回り込み指定を解除する
alt属性でleft、あるいはrightを指定している場合に、その回り込みを解除するためには改行で使用する<br>にclear属性を記述します。
▼HTML
<br clear="left">
値にはleft、rightまたはbothを指定します。
