margin: ***;
margin: ***;は要素の外枠から、上下左右のマージンを設定するプロパティです。
マージンを設定すると、外枠から外側に対して余白を空けて、内容を表示します。
▼CSS
div {
margin: 5px 10px 15px 20px;
}
値の書き方には何種類かあります。
| 上下左右個別に設定 | 上、右、下、左の順に値を設定 | margin:5px 10px 15px 20px; |
|---|---|---|
| 上下と左右それぞれに設定 | 上下、左右の順に値を設定 | margin:10px 15px; |
| 全て同じマージンを設定 | 上下左右の値を設定 | margin:15px; |
▼HTML
<div>
<div>
内側の<div>~</div>の枠から外側に対して、上5px 右10px 下15px 左20pxのマージンが設定されています。
</div>
</div>
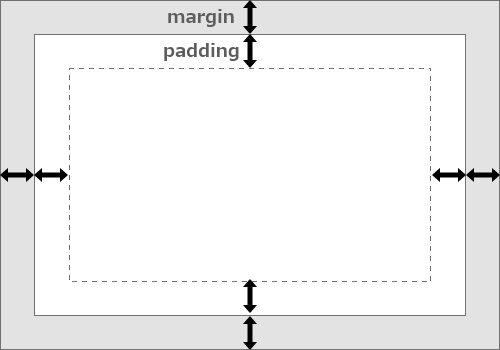
▼marginとpaddingの違い